| vue 报错: [Vue warn]: Computed property "checkall" was assigned to but it has no setter. | 您所在的位置:网站首页 › vue was assigned to but › vue 报错: [Vue warn]: Computed property "checkall" was assigned to but it has no setter. |
vue 报错: [Vue warn]: Computed property "checkall" was assigned to but it has no setter.
|
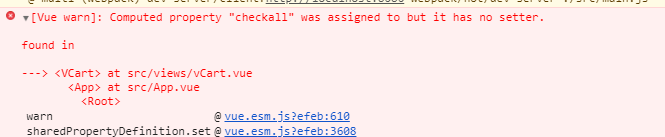
报错如图: 分析: 该报错是和computed联系在一起的,我们知道computed动态计算属性默认只有get方法,如上代码,get方法的作用就是根据cartCheckedCount值的变化来动态改变计算属性checkedall, 出现上述报错是因为某处代码对checkall的值进行了动态改变,所以需要给该动态属性添加set方法即可。当然你也可以把改变checkedall属性的那段代码修改为不能直接改变checkedall属性也行 computed:{ checkall:{ //购物车与checked数量一致时,全选为true get(){ return this.cartCheckedCount===this.items.length; }, set(val){ this.items.forEach((item)=>{ if(val=='false'){ item.checked=0; console.log(' item.checked'+ item.checked) }else{ item.checked=1; } }) }, },set方法的作用,通过动态计算属性的值的变化来动态改变其它值,这也就具有了watch的作用。上例 动态计算属性checkall改变,引起 其items的改变 |
【本文地址】
公司简介
联系我们
 报错原因:
报错原因: